.
 En este post se muestra como convertir o transformar con macro una tabla Excel en una Tabla HTML o WEB, cada uno le encontrará la utilidad necesaria, pero yo lo uso a los fines de poder enviar tablas de Excel por Mail, ejemplo que se publicará en breve, por favor suscribir para que sean notificados al correo electrónico cuando sea publicado, podrás realizar la suscripción en forma GRATIS desde el costado derecho de esta WEB solo debes ingresar tu correo y verificar un simple capcha..
En este post se muestra como convertir o transformar con macro una tabla Excel en una Tabla HTML o WEB, cada uno le encontrará la utilidad necesaria, pero yo lo uso a los fines de poder enviar tablas de Excel por Mail, ejemplo que se publicará en breve, por favor suscribir para que sean notificados al correo electrónico cuando sea publicado, podrás realizar la suscripción en forma GRATIS desde el costado derecho de esta WEB solo debes ingresar tu correo y verificar un simple capcha..
Desde el final del post se puede descargar el ejemplo en forma gratuita sin ninguna restricción, el código se puede adaptar a cada necesidad, Aporta por favor para sostener el sitio si está dentro de tus posibilidades, desde ya muchas gracias.
Si te estás iniciando en la operación de Excel o requieres afirmar conocimientos, recomiendo leer un excelente libro sobre Excel que te ayudará operar las planillas u hojas de cálculo, haz click acá, si quieres aprender sobre Excel, en inglés, entonces debes hacer click here. Si lo que necesitas es aprender o profundizar sobre la programación de macros con VBA este es unos de los mejores cursos on line que he visto en internet.
if (payload.eventType == ‘subscribe’) {
// Add code to handle subscribe event.
} else if (payload.eventType == ‘unsubscribe’) {
// Add code to handle unsubscribe event.
}
if (window.console) { // for debugging only
window.console.log(‘YT event: ‘, payload);
}
}
Para comprender el ejemplo en forma fácil, es necesario algo de teoría básica sobre como se crean las tablas en lenguaje html, que es el que se utiliza para crear paginas WEB, en las siguientes líneas se explicará en forma muy básica para que el ejemplo sea comprensible.
Las tablas de HTML se forma o definen con las siguientes etiquetas esta son:
<table> : Permite crear la tabla
<tr> : Permite crear cada fila de la tabla
<td> : Permite crear cada columna de la tabla
En el lenguaje de programación HTML las etiquetas se inician con < > y se finalizan con < / >; por ejemplo <table> inicia la etiqueta table que indica que comienza la tabla y </table> significa que termina la tabla, es decir se agrega la «/» al inicio del nombre de la etiqueta para indicar su finalización.
Veamos un ejemplo simple para que se entienda, se procederá es escribir el código HTML para poder crear una tabla HTML o WEB:
| Producto | Deposito | Agosto |
| Rodados | 1 | 10688 |
| Rodados | 2 | 5355 |
| Rodados | 3 | 5145 |
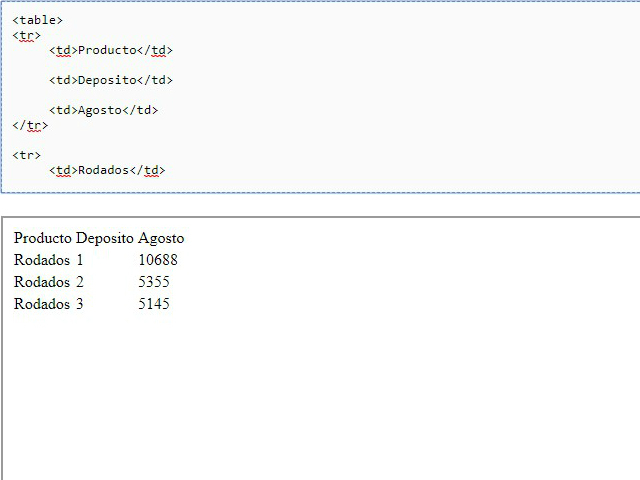
El código HTML sería el siguiente y es el código que la macro hace y carga en la variable stable de este ejemplo para convertir la tabla de Excel en una tabla codificada en lenguaje HTML; para explicar en forma sencilla, se podría decir que la codificación va formando cada fila de la tabla con los datos de la columna correspondiente:
<table>
<tr>
<td>Producto</td>
<td>Deposito</td>
<td>Agosto</td>
</tr>
<tr>
<td>Rodados</td>
<td>10688</td>
</tr>
<tr>
<td>Rodados</td>
<td>2</td>
<td>5355</td>
</tr>
<tr>
<td>Rodados</td>
<td>5145</td>
</tr>
</table>
Entonces el código anterior es un código HTML para formar una tabla HTML o WEB, con el código escrito anteriormente se podrá ver en cualquier explorador de páginas WEB la siguiente tabla:
Les dejo la dirección de un editor HTML on line donde se puede ingresar el código que genera la macro y observarán como se verá en una explorador de internet, ello es a los fines de controlar que el código HTML generado por la macro cree la tabla en forma correcta.
⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛
Quizá sea de utilidad también
Como enviar mail desde Excel adjuntando PDF
Como enviar mail con archivo Excel y PDF mediante Outlook con Excel
Formulario de VBA para insertar datos
⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛
⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛⇛
En función a lo expuesto anteriormente se debe crear una macro que forme el string o cadena de texto que será la codificación en lenguaje html que crea la tabla HTML con los datos de la tabla de Excel que está en el Rango A1:A13.
| Producto | Depósito | Agosto | Septiembre | Diferencia |
| Rodados | 1 | 10688 | 13.433,00 | -2.745,00 |
| Rodados | 2 | 5.355,00 | 8.732,00 | -3.377,00 |
| Rodados | 3 | 5.145,00 | 8.267,00 | -3.122,00 |
| Rodados | 4 | 9.632,00 | 7.815,00 | 1.817,00 |
| Camiones | 5 | 2.545,00 | 8.872,00 | -6.327,00 |
| Camiones | 6 | 3.567,00 | 9.157,00 | -5.590,00 |
| Camiones | 7 | 5.249,00 | 8.271,00 | -3.022,00 |
| Utilitarios | 8 | 5.180,00 | 8.210,00 | -3.030,00 |
| Utilitarios | 9 | 5.285,00 | 8.506,00 | -3.221,00 |
| Total | 52.646,00 | 81.263,00 | -28.617,00 | |
| http://programarexcel.com | https://youtube.com/programarexcel | |||
La macro crea un bucle recorriendo todas las filas y columnas del rango, va concatenando la variable con los datos de la fila y columna correspondiente; por ende, cada vez que el bucle recorre una fila o columna con los datos de dicha celda, la variable va siendo cada vez más grande.
La macro va concatenando y cargando en la variable stable el texto de la fila 1 columna 1, luego el texto de la fila 1 columna 2 y así sucesivamente con todas las filas, lo mismo hace con las columnas de las tabla.
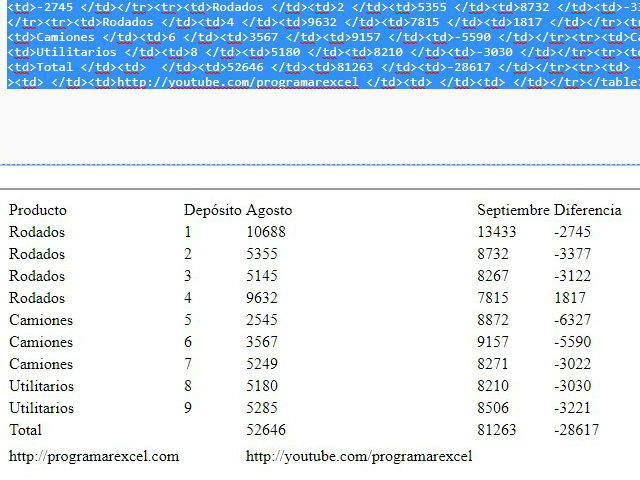
De esa forma la variable stable será igual a una gran cadena de texto o string que será el código HTML de la tabla; en definitiva la macro va concatenando los datos formando el código HTML de la tabla WEB, la cadena o string que forma la macro que para el lenguaje HTML representa una tabla es la siguiente:
<Div><table><tr><td>Producto </td><td>Depósito </td><td>Agosto </td><td>Septiembre </td><td>Diferencia </td></tr><tr><td>Rodados </td><td>1 </td><td>10688 </td><td>13433 </td><td>-2745 </td></tr><tr><td>Rodados </td><td>2 </td><td>5355 </td><td>8732 </td><td>-3377 </td></tr><tr><td>Rodados </td><td>3 </td><td>5145 </td><td>8267 </td><td>-3122 </td></tr><tr><td>Rodados </td><td>4 </td><td>9632 </td><td>7815 </td><td>1817 </td></tr><tr><td>Camiones </td><td>5 </td><td>2545 </td><td>8872 </td><td>-6327 </td></tr><tr><td>Camiones </td><td>6 </td><td>3567 </td><td>9157 </td><td>-5590 </td></tr><tr><td>Camiones </td><td>7 </td><td>5249 </td><td>8271 </td><td>-3022 </td></tr><tr><td>Utilitarios </td><td>8 </td><td>5180 </td><td>8210 </td><td>-3030 </td></tr><tr><td>Utilitarios </td><td>9 </td><td>5285 </td><td>8506 </td><td>-3221 </td></tr><tr><td>Total </td><td> </td><td>52646 </td><td>81263 </td><td>-28617 </td></tr><tr><td> </td><td> </td><td> </td><td> </td><td> </td></tr><tr><td>http://programarexcel.com </td
><td> </td><td>http://youtube.com/programarexcel </td><td> </td><td> </td></tr></table> <br><br><br><br><br></Div>
El código completo de la función que permite convertir con macro una tabla Excel en una Tabla HTML o WEB es el siguiente.
Código que se inserta en un módulo
Sub CreaTablaHTML()
MsgBox («La tabla es: » & TableHTML), vbInformation, «AVISO»
Debug.Print
End SubFunction TableHTML() As String
Dim col As Long, fil As Long
canfil = 13
cancol = 5
stable = «<Div><table>»
For f = 1 To canfil
stable = stable & «<tr>»
For c = 1 To cancol
stable = stable & «<td>» & Cells(f, c) & » </td>»
Next c
stable = stable & «</tr>»
Next f
stable = stable & «</table> <br><br><br><br><br></Div>»
TableHTML = stable
End Function
MsgBox («La tabla es: » & TableHTML), vbInformation, «AVISO»
Debug.Print
End Sub
Function TableHTML() As String
Dim col As Long, fil As Long
canfil = 13
cancol = 5
stable = «<Div><table>»
For f = 1 To canfil
stable = stable & «<tr>»
For c = 1 To cancol
stable = stable & «<td>» & Cells(f, c) & » </td>»
Next c
stable = stable & «</tr>»
Next f
stable = stable & «</table> <br><br><br><br><br></Div>»
TableHTML = stable
End Function
.
If this post was helpful INVITE ME A COFFEE and so help keep up the page, CLICK to download free example.
Si te gustó por favor compártelo con tus amigos
If you liked please share it with your friends